代码覆盖率
Vitest 通过 v8 支持原生代码覆盖率,并通过 istanbul 支持插桩覆盖率。
覆盖率工具
TIP
自 Vitest v0.22.0 起
v8 和 istanbul 都是可选的覆盖率工具。默认情况下使用 v8。
您可以选择要使用的覆盖率工具。只需将 test.coverage.provider 设置为 v8 或 istanbul。
// vite.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'istanbul', // 或 'v8'
},
},
});当您启动 Vitest 进程时,系统会自动提示您安装相应的支持包。
或者,如果您希望手动安装它们:
# 对于 v8
npm i -D @vitest/coverage-v8
# 对于 istanbul
npm i -D @vitest/coverage-istanbul覆盖率设置
要启用覆盖率测试,您可以在命令行界面 (CLI) 中传递 --coverage 标志。 默认情况下,将使用以下报告器:['text', 'html', 'clover', 'json']。
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}要进行配置,请在您的配置文件中设置 test.coverage 选项。
// vite.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: ['text', 'json', 'html'],
},
},
});自定义覆盖率工具
您也可以通过将 test.coverage.provider 设置为 'custom' 来使用自定义覆盖率工具:
// vite.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'custom',
customProviderModule: 'my-custom-coverage-provider',
},
},
});自定义工具需要一个 customProviderModule 选项。该选项指定一个模块名称或路径,用于加载 CoverageProviderModule。该模块必须导出一个对象,该对象将 CoverageProviderModule 实现为默认导出:
// my-custom-coverage-provider.ts
import type {
CoverageProvider,
CoverageProviderModule,
ResolvedCoverageOptions,
Vitest,
} from 'vitest';
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider();
},
// 实现 CoverageProviderModule 的其余部分 ...
};
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider';
options!: ResolvedCoverageOptions;
initialize(ctx: Vitest) {
this.options = ctx.config.coverage;
}
// 实现 CoverageProvider 的其余部分 ...
}
export default CustomCoverageProviderModule;请参阅类型定义以获取更多详细信息。
更改默认覆盖率文件夹位置
运行覆盖率报告时,会在项目的根目录中创建一个 coverage 文件夹。如果要将其移动到其他目录,请使用 vite.config.js 文件中的 test.coverage.reportsDirectory 属性。
import { defineConfig } from 'vite';
export default defineConfig({
test: {
coverage: {
reportsDirectory: './tests/unit/coverage',
},
},
});忽略代码
v8 和 istanbul 覆盖率提供器都有各自的方法来忽略覆盖率报告中的代码:
当使用 TypeScript 时,源代码会使用 esbuild 进行转译,这会从源代码中删除所有注释 (esbuild#516)。 被视为 legal comments 的注释将被保留。
对于 istanbul 提供器,您可以在忽略提示中包含 @preserve 关键字。 请注意,这些忽略提示可能会被包含在最终的生产版本中。
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {对于 v8,这不会导致任何问题。您可以像往常一样将 c8 ignore 注释与 Typescript 一起使用:
/* c8 ignore next 3 */
if (condition) {其他选项
要查看所有可配置的覆盖率选项,请参阅 覆盖率配置参考。
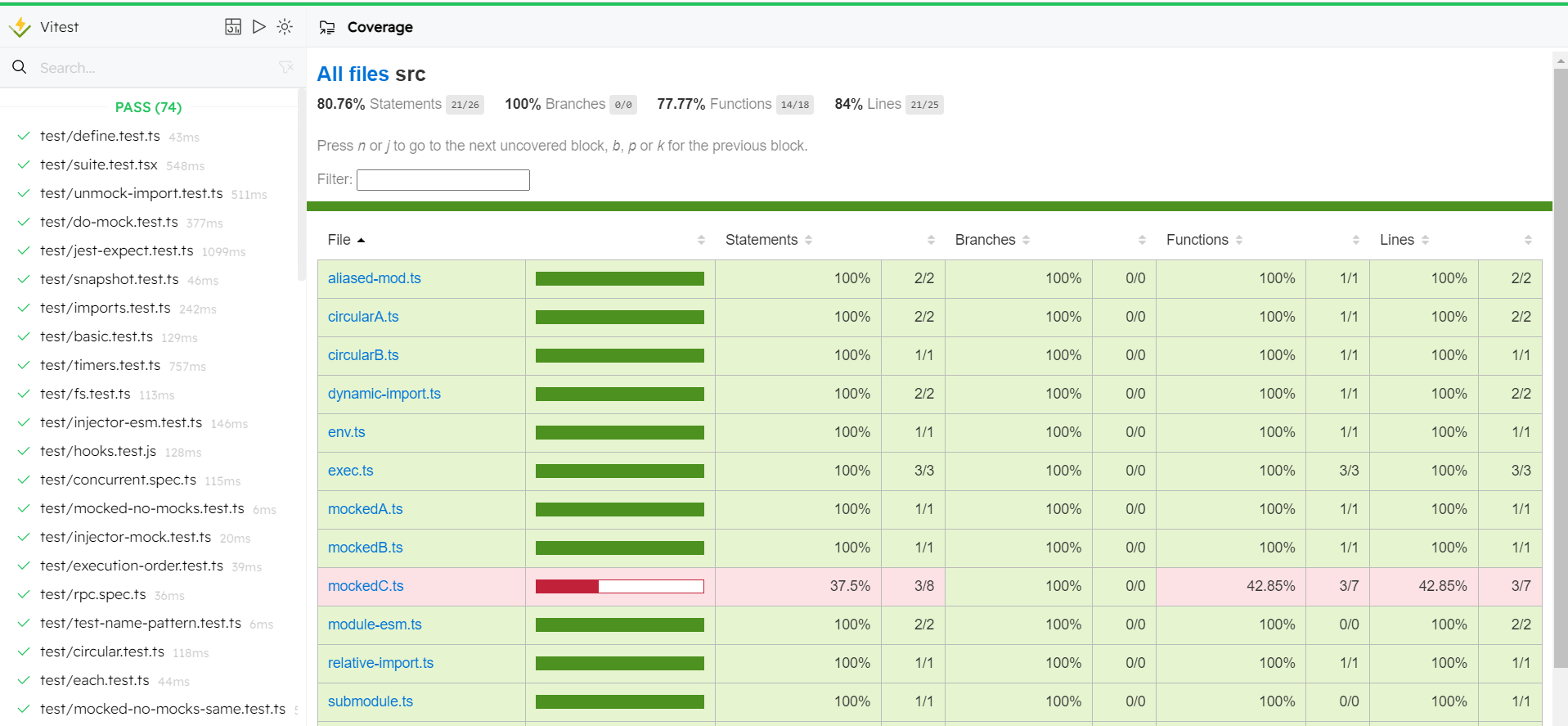
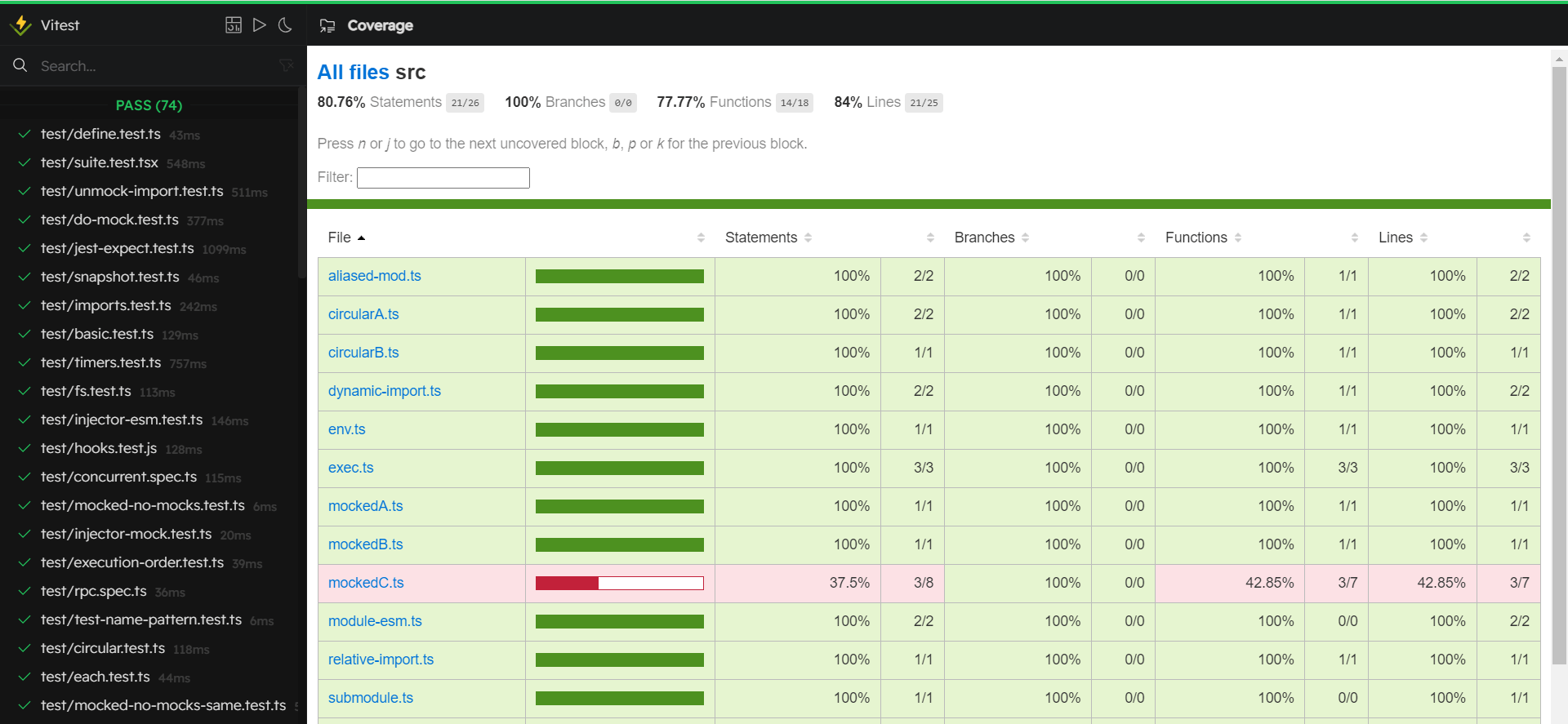
Vitest UI
从 Vitest 0.31.0 开始,您可以在 Vitest UI 中查看您的覆盖率报告。
当显式启用覆盖率报告,并且存在 html 覆盖率报告器时,Vitest UI 将启用覆盖率报告。否则,该报告将不可用。
- 在您的配置中启用
coverage.enabled=true或使用--coverage.enabled=true标志运行 Vitest - 将
html添加到coverage.reporters列表中:您还可以启用subdir选项,将覆盖率报告输出到子目录中