カバレッジ
Vitest は、v8 によるネイティブコードのカバレッジと、istanbul によるインストルメント化されたコードのカバレッジをサポートしています。
カバレッジプロバイダー
TIP
Vitest v0.22.0 以降
v8 と istanbul の両方のサポートはオプションです。デフォルトでは、v8 が使用されます。
カバレッジツールを選択するには、test.coverage.provider に v8 または istanbul を設定します。
// vite.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'istanbul', // または 'v8'
},
},
});Vitest プロセスを開始すると、対応するサポートパッケージを自動的にインストールするかどうかを確認するプロンプトが表示されます。
または、手動でインストールする場合は、次のコマンドを実行します。
# v8 の場合
npm i -D @vitest/coverage-v8
# istanbul の場合
npm i -D @vitest/coverage-istanbulカバレッジの設定
カバレッジを有効にしてテストを実行するには、CLI で --coverage フラグを渡します。 デフォルトでは、reporter ['text', 'html', 'clover', 'json'] が使用されます。
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}reporter を設定するには、構成ファイルで test.coverage オプションを設定します。
// vite.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: ['text', 'json', 'html'],
},
},
});カスタムカバレッジプロバイダー
test.coverage.provider に 'custom' を指定することで、カスタムカバレッジプロバイダーを使用することもできます。
// vite.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'custom',
customProviderModule: 'my-custom-coverage-provider',
},
},
});カスタムプロバイダーを使用するには、CoverageProviderModule をロードするためのモジュール名またはパスを customProviderModule オプションで指定する必要があります。このモジュールは、CoverageProviderModule をデフォルトエクスポートとして実装するオブジェクトをエクスポートする必要があります。
// my-custom-coverage-provider.ts
import type {
CoverageProvider,
CoverageProviderModule,
ResolvedCoverageOptions,
Vitest,
} from 'vitest';
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider();
},
// CoverageProviderModule の残りの部分を実装します...
};
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider';
options!: ResolvedCoverageOptions;
initialize(ctx: Vitest) {
this.options = ctx.config.coverage;
}
// CoverageProvider の残りの部分を実装します...
}
export default CustomCoverageProviderModule;詳細は型定義を参照してください。
デフォルトのカバレッジフォルダの場所の変更
カバレッジレポートを実行すると、プロジェクトのルートディレクトリに coverage フォルダが作成されます。このフォルダの場所を変更する場合は、vite.config.js ファイルの test.coverage.reportsDirectory プロパティを使用します。
import { defineConfig } from 'vite';
export default defineConfig({
test: {
coverage: {
reportsDirectory: './tests/unit/coverage',
},
},
});コードの無視
各カバレッジプロバイダーには、コードをカバレッジレポートから除外する方法が用意されています。
TypeScript を使用している場合、ソースコードは esbuild でトランスパイルされ、すべてのコメントが削除されます (esbuild#516)。ただし、legal comments と見なされるコメントは保持されます。
istanbul プロバイダーの場合、無視指定に @preserve キーワードを含めることで、コメントが削除されないようにできます。 ただし、これらの無視ヒントが本番ビルドに含まれる可能性があることに注意してください。
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {v8 の場合、この問題は発生しません。通常どおり、TypeScript で c8 ignore コメントを使用できます。
/* c8 ignore next 3 */
if (condition) {その他のオプション
カバレッジ設定で使用できるすべてのオプションについては、カバレッジ設定リファレンスを参照してください。
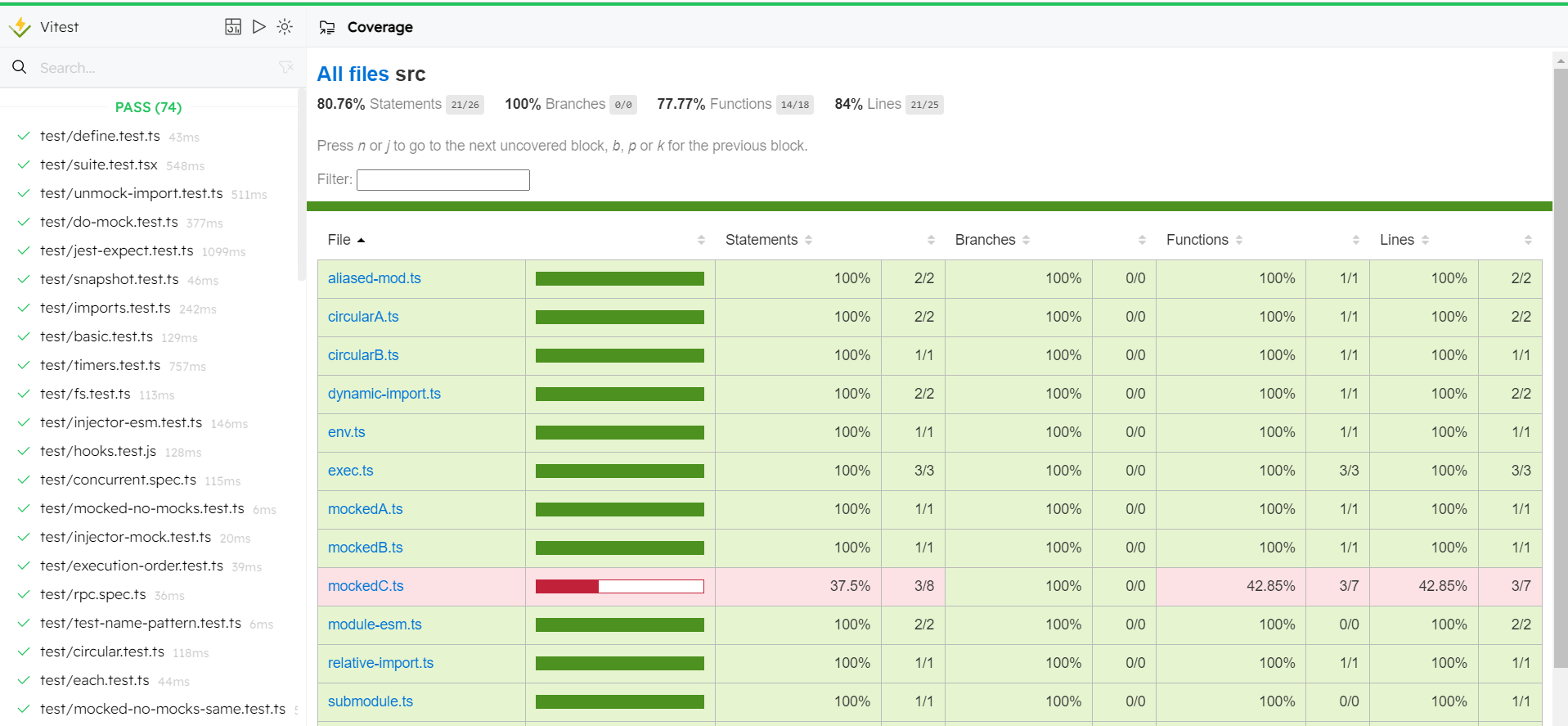
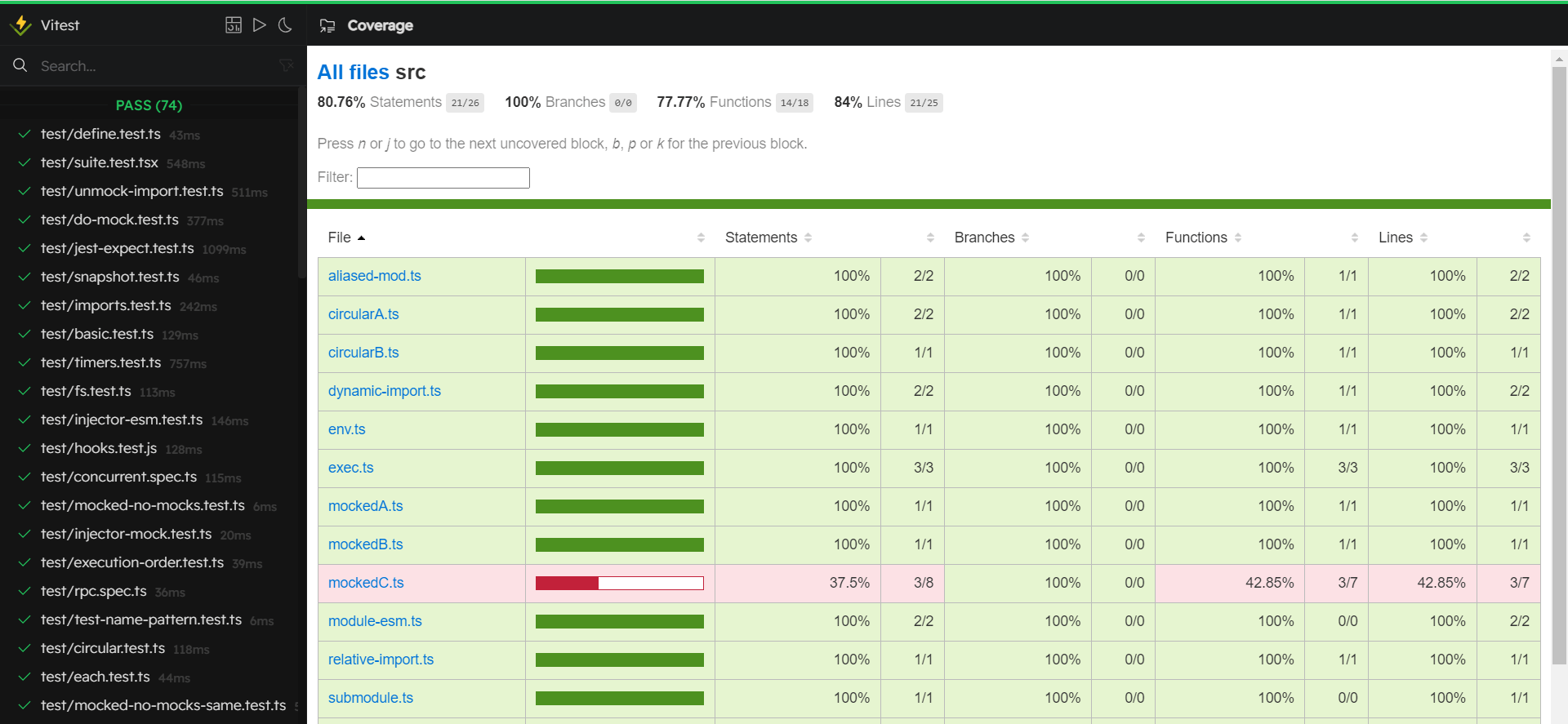
Vitest UI
Vitest 0.31.0 以降では、Vitest UI でカバレッジレポートを確認できます。
Vitest UI でカバレッジレポートを表示するには、以下の条件を満たす必要があります。
coverage.enabled=trueを構成で有効にするか、--coverage.enabled=trueフラグを指定して Vitest を実行するcoverage.reportersにhtmlを追加する。subdirオプションを有効にすると、カバレッジレポートをサブディレクトリに配置できます