Coverage
Vitest supporta nativamente la code coverage tramite v8 e la code coverage strumentata tramite istanbul.
Provider di Coverage
TIP
A partire da Vitest v0.22.0
Sia il supporto per v8 che per istanbul sono opzionali. Per impostazione predefinita, viene utilizzato v8.
È possibile selezionare lo strumento di coverage impostando test.coverage.provider su v8 o istanbul:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'istanbul', // or 'v8'
},
},
});Quando si avvia Vitest, verrà richiesto di installare automaticamente il pacchetto di supporto corrispondente.
In alternativa, è possibile installare i pacchetti manualmente:
# Per v8
npm i -D @vitest/coverage-v8
# Per istanbul
npm i -D @vitest/coverage-istanbulConfigurazione della Coverage
TIP
Si consiglia di definire sempre coverage.include nel file di configurazione. Ciò consente a Vitest di ridurre la quantità di file selezionati da coverage.all.
Per eseguire i test con la coverage abilitata, è possibile passare il flag --coverage nella riga di comando. Per impostazione predefinita, verranno utilizzati i reporter ['text', 'html', 'clover', 'json'].
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}Per configurare le opzioni di coverage, impostare test.coverage nel file di configurazione:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: ['text', 'json', 'html'],
},
},
});Reporter di copertura personalizzati
È possibile utilizzare reporter di copertura personalizzati passando il nome del pacchetto o il percorso assoluto in test.coverage.reporter:
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: [
// Specifica il reporter utilizzando il nome del pacchetto NPM
['@vitest/custom-coverage-reporter', { someOption: true }],
// Specifica il reporter utilizzando il percorso locale
'/absolute/path/to/custom-reporter.cjs',
],
},
},
});I reporter personalizzati vengono caricati da Istanbul e devono corrispondere alla sua interfaccia reporter. Per riferimento, vedere l'implementazione dei reporter integrati.
// custom-reporter.cjs
const { ReportBase } = require('istanbul-lib-report');
module.exports = class CustomReporter extends ReportBase {
constructor(opts) {
super();
// Le opzioni passate dalla configurazione sono disponibili qui
this.file = opts.file;
}
onStart(root, context) {
this.contentWriter = context.writer.writeFile(this.file);
this.contentWriter.println('Start of custom coverage report');
}
onEnd() {
this.contentWriter.println('End of custom coverage report');
this.contentWriter.close();
}
};Provider di Coverage Personalizzato
È anche possibile fornire un provider di coverage personalizzato impostando test.coverage.provider su 'custom':
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'custom',
customProviderModule: 'my-custom-coverage-provider',
},
},
});I provider personalizzati richiedono l'opzione customProviderModule, che specifica il nome del modulo o il percorso da cui caricare il CoverageProviderModule. Questo modulo deve esportare un oggetto che implementa CoverageProviderModule come export predefinito:
// my-custom-coverage-provider.ts
import type {
CoverageProvider,
CoverageProviderModule,
ResolvedCoverageOptions,
Vitest,
} from 'vitest';
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider();
},
// Implementa il resto di CoverageProviderModule ...
};
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider';
options!: ResolvedCoverageOptions;
initialize(ctx: Vitest) {
this.options = ctx.config.coverage;
}
// Implementa il resto di CoverageProvider ...
}
export default CustomCoverageProviderModule;Consultare la definizione del tipo per maggiori dettagli.
Modifica della Cartella di Coverage Predefinita
Quando viene generato un report di coverage, viene creata una cartella coverage nella directory principale del progetto. Per spostare questa cartella in una directory diversa, utilizzare la proprietà test.coverage.reportsDirectory nel file vite.config.js.
import { defineConfig } from 'vite';
export default defineConfig({
test: {
coverage: {
reportsDirectory: './tests/unit/coverage',
},
},
});Ignora Codice
Entrambi i provider di coverage offrono metodi per escludere il codice dai report di coverage:
Quando si utilizza TypeScript, i sorgenti vengono transpilati tramite esbuild, che rimuove tutti i commenti dai sorgenti (esbuild#516). I commenti considerati legal comments vengono preservati.
Per il provider istanbul, è possibile includere la parola chiave @preserve nel suggerimento di ignorare. Si noti che questi suggerimenti per l'esclusione potrebbero essere inclusi nella build di produzione finale.
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {Per v8 questo non rappresenta un problema. È possibile utilizzare i commenti v8 ignore con Typescript come di consueto:
/* v8 ignore next 3 */
if (condition) {Altre Opzioni
Per visualizzare tutte le opzioni configurabili per la coverage, consultare il Coverage Config Reference.
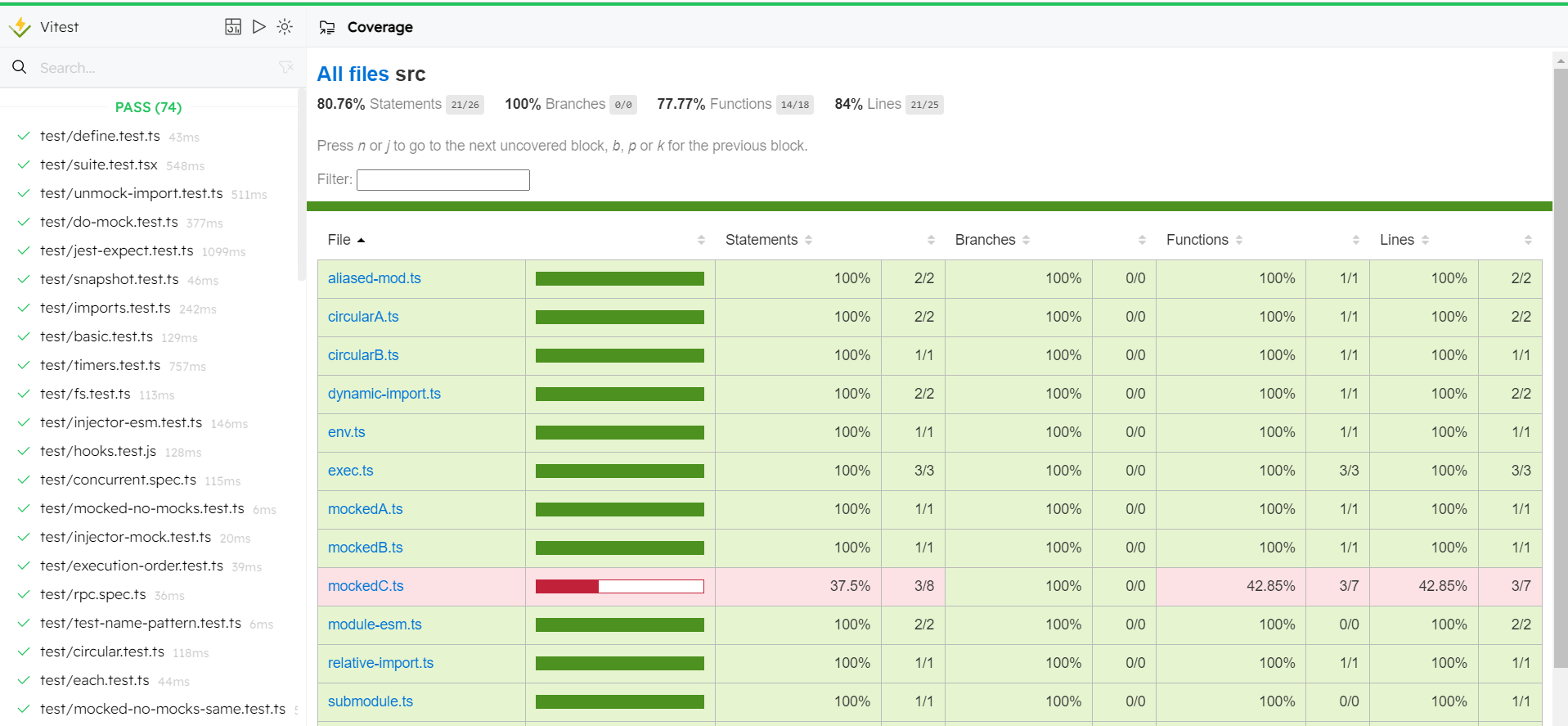
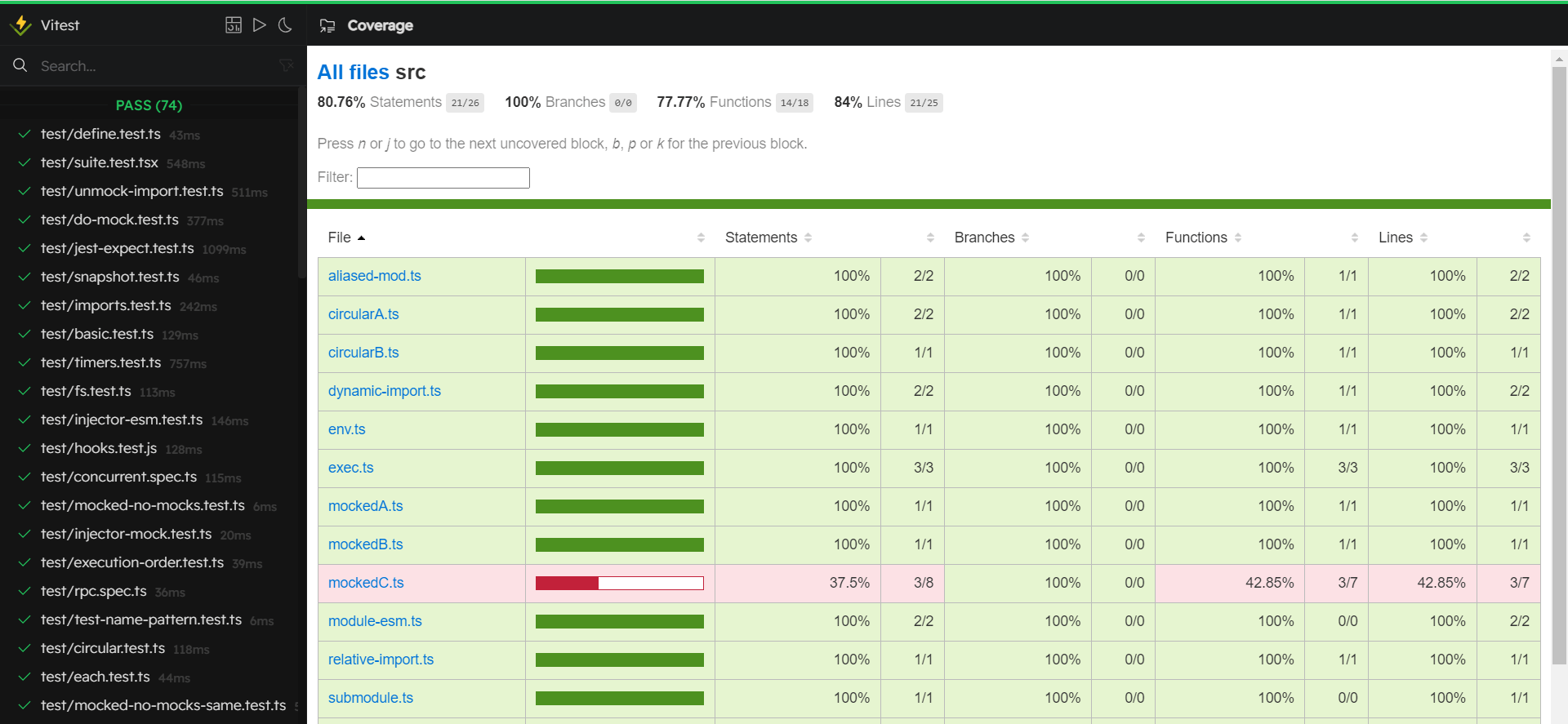
Vitest UI
A partire da Vitest 0.31.0, è possibile visualizzare il report di coverage nella Vitest UI.
L'interfaccia utente di Vitest abiliterà il report di coverage se è esplicitamente abilitato e se è presente il reporter html; in caso contrario, non sarà disponibile:
- abilitare
coverage.enabled=truenella configurazione o eseguire Vitest con il flag--coverage.enabled=true - aggiungere
htmlall'elencocoverage.reporter: è anche possibile abilitare l'opzionesubdirper inserire il report di coverage in una sottodirectory