Cobertura
Vitest admite la cobertura de código nativa a través de v8 y la cobertura de código instrumentado a través de istanbul.
Proveedores de Cobertura
TIP
Desde Vitest v0.22.0
El soporte para v8 e istanbul es opcional. Por defecto, se utilizará v8.
Puedes seleccionar la herramienta de cobertura configurando test.coverage.provider a v8 o istanbul:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'istanbul', // o 'v8'
},
},
});Cuando inicies Vitest, se te solicitará que instales el paquete de soporte correspondiente automáticamente.
O, si prefieres instalarlos manualmente:
# Para v8
npm i -D @vitest/coverage-v8
# Para istanbul
npm i -D @vitest/coverage-istanbulConfiguración de la Cobertura
TIP
Se recomienda definir siempre coverage.include en su archivo de configuración. Esto ayuda a Vitest a reducir la cantidad de archivos seleccionados por coverage.all.
Para habilitar la cobertura, puedes usar el flag --coverage en la CLI. Por defecto, se utilizarán los reporteros ['text', 'html', 'clover', 'json'].
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}Para personalizar la configuración, define las opciones de test.coverage en tu archivo de configuración:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: ['text', 'json', 'html'],
},
},
});Reporter de cobertura personalizado
Puede usar reporter de cobertura personalizados pasando el nombre del paquete o la ruta absoluta en test.coverage.reporter:
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: [
// Especifica el reporter usando el nombre del paquete NPM
['@vitest/custom-coverage-reporter', { someOption: true }],
// Especifica el reporter usando la ruta local
'/absolute/path/to/custom-reporter.cjs',
],
},
},
});Istanbul carga los reporter personalizados y deben coincidir con su interfaz de reporter. Consulte la implementación de los reporter integrados como referencia.
// custom-reporter.cjs
const { ReportBase } = require('istanbul-lib-report');
module.exports = class CustomReporter extends ReportBase {
constructor(opts) {
super();
// Las opciones provenientes de la configuración están disponibles aquí.
this.file = opts.file;
}
onStart(root, context) {
this.contentWriter = context.writer.writeFile(this.file);
this.contentWriter.println('Start of custom coverage report');
}
onEnd() {
this.contentWriter.println('End of custom coverage report');
this.contentWriter.close();
}
};Proveedor de Cobertura Personalizado
También es posible proporcionar tu propio proveedor de cobertura personalizado estableciendo test.coverage.provider a 'custom':
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'custom',
customProviderModule: 'my-custom-coverage-provider',
},
},
});Los proveedores personalizados requieren la opción customProviderModule, que indica el nombre del módulo o la ruta desde donde se cargará CoverageProviderModule. Este módulo debe exportar un objeto que implemente la interfaz CoverageProviderModule como exportación por defecto:
// my-custom-coverage-provider.ts
import type {
CoverageProvider,
CoverageProviderModule,
ResolvedCoverageOptions,
Vitest,
} from 'vitest';
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider();
},
// Implementa el resto de CoverageProviderModule ...
};
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider';
options!: ResolvedCoverageOptions;
initialize(ctx: Vitest) {
this.options = ctx.config.coverage;
}
// Implementa el resto de CoverageProvider ...
}
export default CustomCoverageProviderModule;Consulta la definición de tipo para obtener más detalles.
Cambiar la ubicación predeterminada de la carpeta de cobertura
Cuando se genera un informe de cobertura, se crea una carpeta coverage en el directorio raíz de tu proyecto. Si deseas moverla a un directorio diferente, utiliza la propiedad test.coverage.reportsDirectory en el archivo vite.config.js.
import { defineConfig } from 'vite';
export default defineConfig({
test: {
coverage: {
reportsDirectory: './tests/unit/coverage',
},
},
});Ignorar código
Ambos proveedores de cobertura tienen sus propias formas de excluir código de los informes de cobertura:
Cuando se utiliza TypeScript, el código fuente se transpila con esbuild, que elimina todos los comentarios del código fuente (esbuild#516). Solo se conservan los comentarios que se consideran comentarios legales.
Para el proveedor istanbul, puedes incluir la palabra clave @preserve en la indicación para ignorar. Ten en cuenta que estas indicaciones para ignorar también pueden incluirse en la compilación final de producción.
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {Para v8, esto no causa ningún problema. Puedes usar comentarios v8 ignore con Typescript como de costumbre:
/* v8 ignore next 3 */
if (condition) {Otras Opciones
Para ver todas las opciones configurables para la cobertura, consulta la Referencia de Configuración de Cobertura.
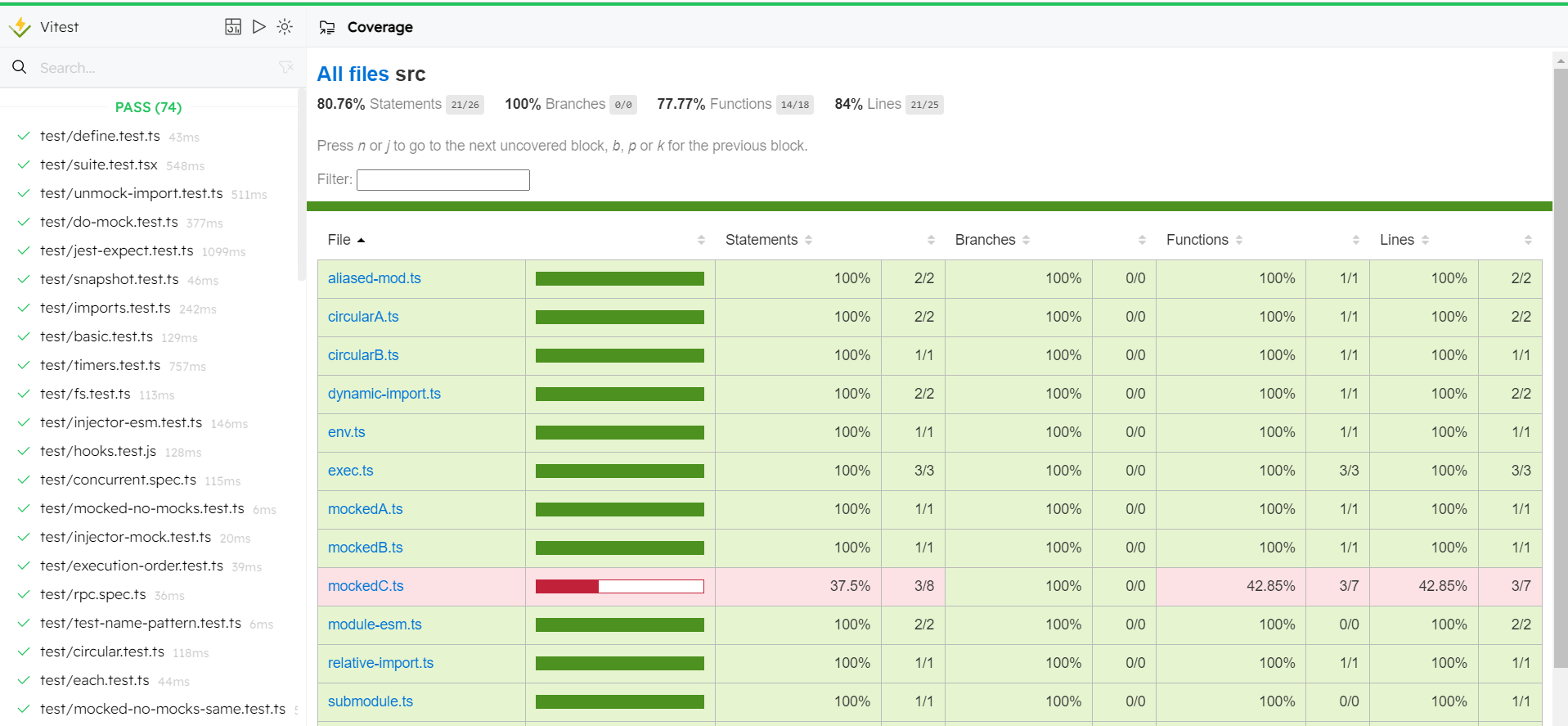
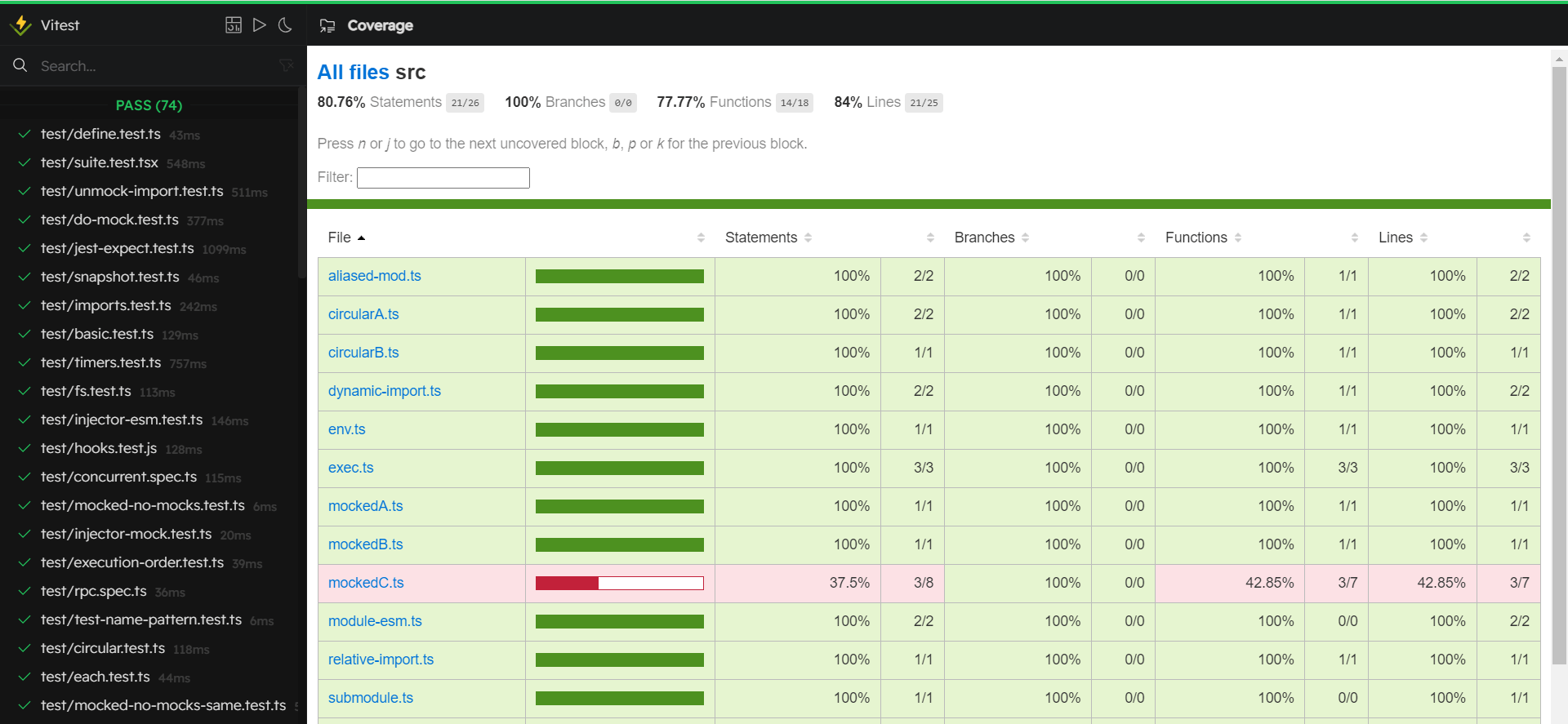
Vitest UI
Desde Vitest 0.31.0, puedes consultar tu informe de cobertura en Vitest UI.
Vitest UI mostrará el informe de cobertura si está habilitado explícitamente y el reportero de cobertura HTML está presente; de lo contrario, no estará disponible.
- Habilita
coverage.enabled=trueen tu configuración o ejecuta Vitest con el flag--coverage.enabled=true. - Añade
htmla la listacoverage.reporter. También puedes habilitar la opciónsubdirpara guardar el informe de cobertura en un subdirectorio.