Cobertura
O Vitest oferece suporte integrado à cobertura de código (via v8) através do v8 e à cobertura de código instrumentada via istanbul.
Provedores de Cobertura
TIP
Disponível a partir do Vitest v0.22.0
O suporte a v8 e istanbul é opcional. Por padrão, o v8 será utilizado.
Você pode selecionar a ferramenta de cobertura definindo test.coverage.provider para v8 ou istanbul:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'istanbul', // ou 'v8'
},
},
});Ao iniciar o Vitest, o sistema solicitará a instalação automática do pacote de suporte correspondente.
Ou, se preferir instalá-los manualmente:
# Para v8
npm i -D @vitest/coverage-v8
# Para istanbul
npm i -D @vitest/coverage-istanbulConfiguração da Cobertura
TIP
É recomendado sempre definir coverage.include no seu arquivo de configuração. Isso ajuda o Vitest a reduzir a quantidade de arquivos selecionados por coverage.all.
Para habilitar a cobertura durante os testes, utilize a flag --coverage na CLI. Por padrão, o reporter utilizado será ['text', 'html', 'clover', 'json'].
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}Para configurar as opções de cobertura, defina a propriedade test.coverage no seu arquivo de configuração:
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: ['text', 'json', 'html'],
},
},
});Repórter de Cobertura Personalizado
Você pode usar repórteres de cobertura personalizados, passando o nome do pacote ou o caminho absoluto em test.coverage.reporter:
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
reporter: [
// Especifique o repórter usando o nome do pacote NPM
['@vitest/custom-coverage-reporter', { someOption: true }],
// Especifique o repórter usando o caminho local
'/absolute/path/to/custom-reporter.cjs',
],
},
},
});Repórteres personalizados são carregados pelo Istanbul e devem corresponder à sua interface de repórter. Consulte a implementação dos repórteres integrados para referência.
// custom-reporter.cjs
const { ReportBase } = require('istanbul-lib-report');
module.exports = class CustomReporter extends ReportBase {
constructor(opts) {
super();
// Opções passadas da configuração estão disponíveis aqui
this.file = opts.file;
}
onStart(root, context) {
this.contentWriter = context.writer.writeFile(this.file);
this.contentWriter.println('Start of custom coverage report');
}
onEnd() {
this.contentWriter.println('End of custom coverage report');
this.contentWriter.close();
}
};Provedor de Cobertura Personalizado
Também é possível fornecer um provedor de cobertura personalizado definindo test.coverage.provider para 'custom':
// vitest.config.ts
import { defineConfig } from 'vitest/config';
export default defineConfig({
test: {
coverage: {
provider: 'custom',
customProviderModule: 'my-custom-coverage-provider',
},
},
});Provedores personalizados requerem a opção customProviderModule, que especifica o nome do módulo ou o caminho para carregar o CoverageProviderModule. Este módulo deve exportar um objeto que implementa a interface CoverageProviderModule como exportação padrão:
// my-custom-coverage-provider.ts
import type {
CoverageProvider,
CoverageProviderModule,
ResolvedCoverageOptions,
Vitest,
} from 'vitest';
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider();
},
// Implementa o restante de CoverageProviderModule ...
};
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider';
options!: ResolvedCoverageOptions;
initialize(ctx: Vitest) {
this.options = ctx.config.coverage;
}
// Implementa o restante de CoverageProvider ...
}
export default CustomCoverageProviderModule;Por favor, consulte a definição de tipo para mais detalhes.
Alterando o local padrão da pasta de cobertura
Ao gerar um relatório de cobertura, uma pasta coverage é criada no diretório raiz do seu projeto. Se você deseja movê-la para um diretório diferente, use a propriedade test.coverage.reportsDirectory no arquivo vite.config.js.
import { defineConfig } from 'vite';
export default defineConfig({
test: {
coverage: {
reportsDirectory: './tests/unit/coverage',
},
},
});Ignorando código
Ambos os provedores de cobertura possuem suas próprias maneiras de ignorar código dos relatórios de cobertura:
Ao usar o TypeScript, os códigos-fonte são transpilados usando esbuild, que remove todos os comentários dos códigos-fonte (esbuild#516). Comentários que são considerados comentários legais são preservados.
Para o provedor istanbul, você pode incluir a palavra-chave @preserve na dica de ignorar. Tenha em mente que essas marcações para ignorar podem ser incluídas na versão final de produção.
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {Para v8, isso não causa nenhum problema. Você pode usar comentários v8 ignore com Typescript como de costume:
/* v8 ignore next 3 */
if (condition) {Outras opções
Para ver todas as opções de configuração disponíveis para cobertura, consulte a Referência de Configuração de Cobertura.
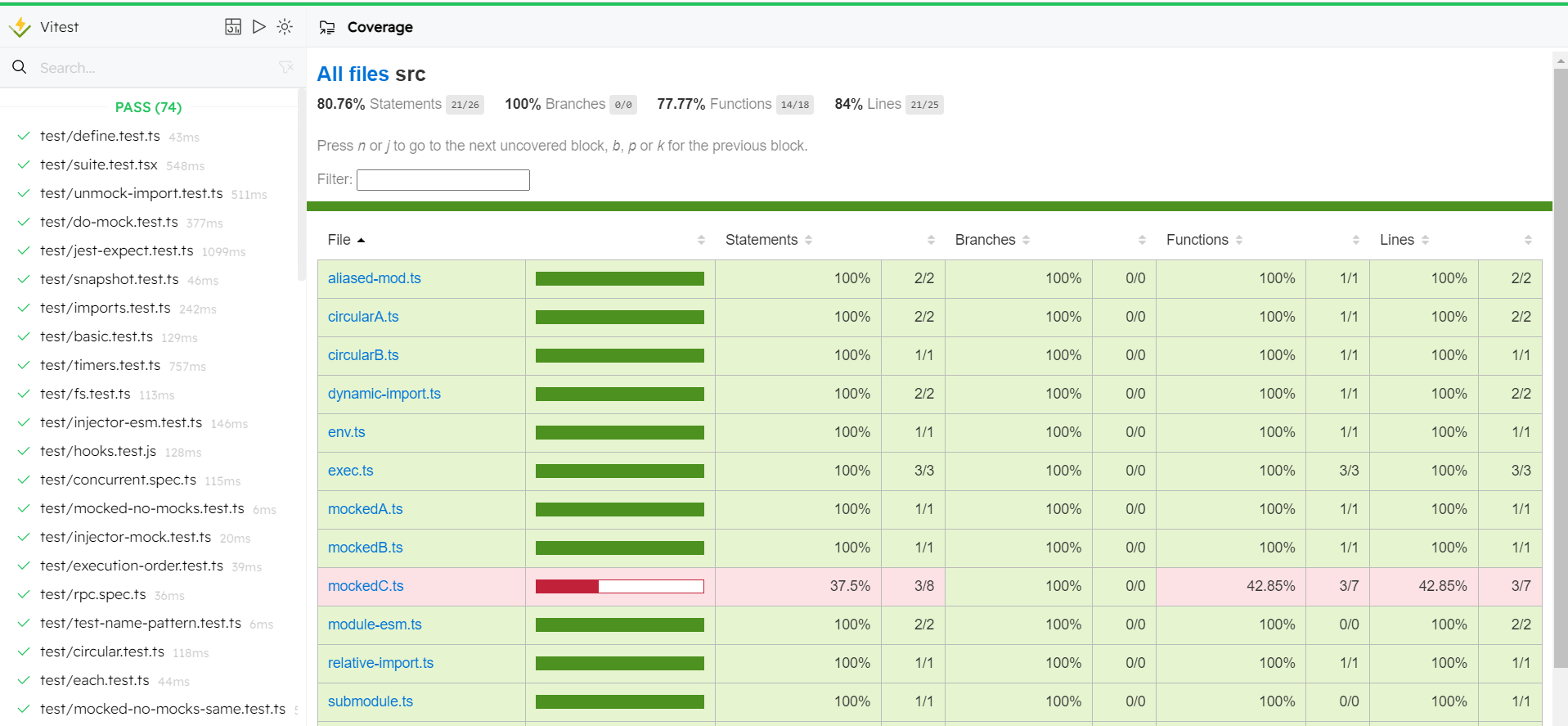
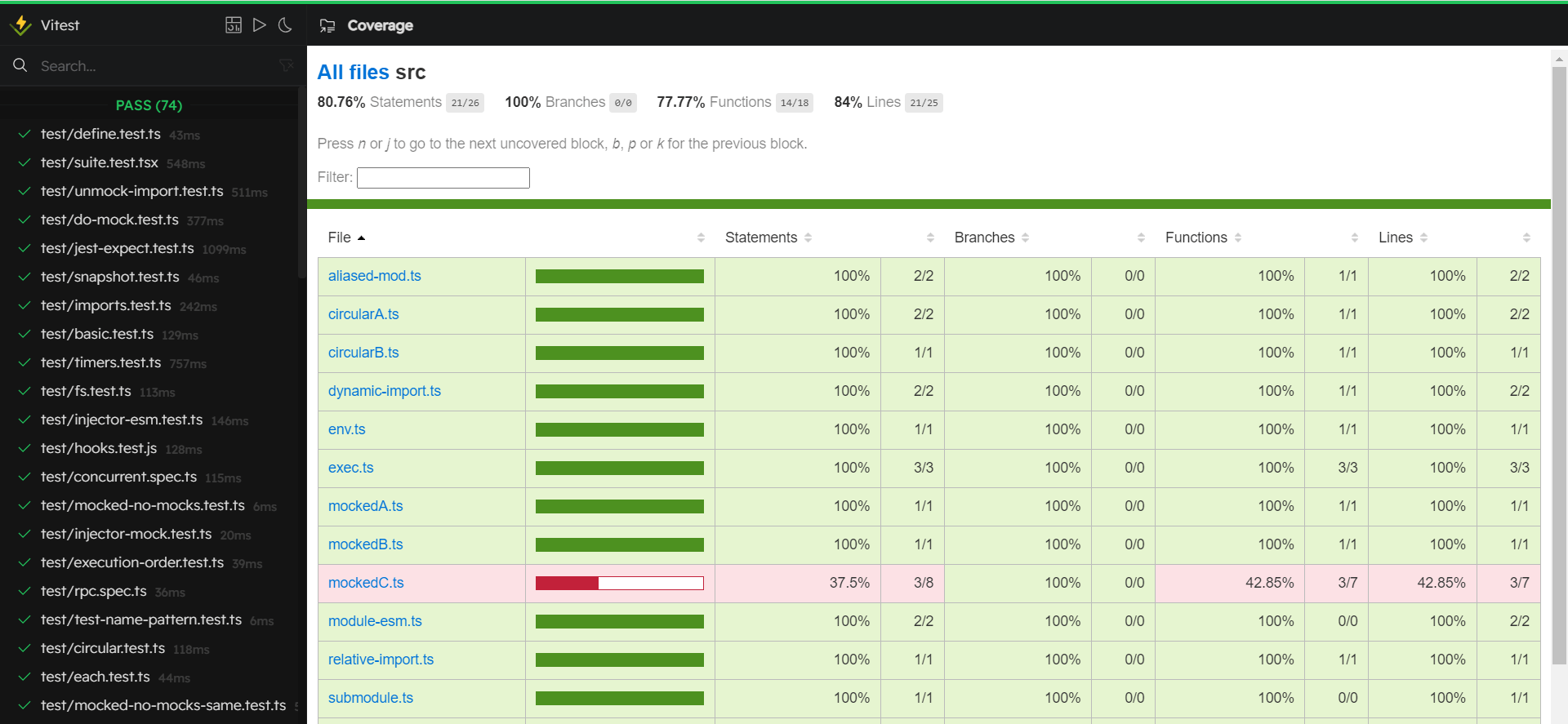
Vitest UI
A partir do Vitest 0.31.0, você pode verificar seu relatório de cobertura na Vitest UI.
A interface do Vitest exibirá o relatório de cobertura se a funcionalidade estiver habilitada e o reporter HTML estiver presente. Caso contrário, o relatório não estará disponível.
- Habilite
coverage.enabled=truena sua configuração ou execute o Vitest com a flag--coverage.enabled=true. - Adicione
htmlà listacoverage.reporter. Opcionalmente, habilite a opçãosubdirpara salvar o relatório de cobertura em um subdiretório.